Support universal links in your iOS app
Last couple weeks, I have traveled with only my iPhone with me and I realised how many apps I daily used still relying on their websites. Even with the right iOS app installed, I had to browse on Safari app to get specific details. That is why it’s so important to support universal links in iOS. Let me show you how.
Support universal links gives the benefits to redirect users to their installed app instead of going throw a website. It’s the best user experience to follow up from email campaign, shared links etc. If you don’t have the app installed? Don’t worry, you’ll fall back to the website.
Universal link support
To support universal links, first is to create an app association file exactly named as apple-app-site-association. Its role is to indicate which iOS apps are linked to your website domain.
As Apple documentation described, it’s important it has to be placed at the root of the domain, served under HTTPS and without any redirection.
Here is an example of what my apple-app-site-association file could look like. I only specified than any links starting with /kronos/ would open the my running app.
The appID value is the team ID followed by the bundle of your app.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "XXXXXXXX.com.benoitpasquier.Kronos",
"paths": [ "/kronos/*" ]
}
]
}
}
Now we have couple updates to do on the iOS side
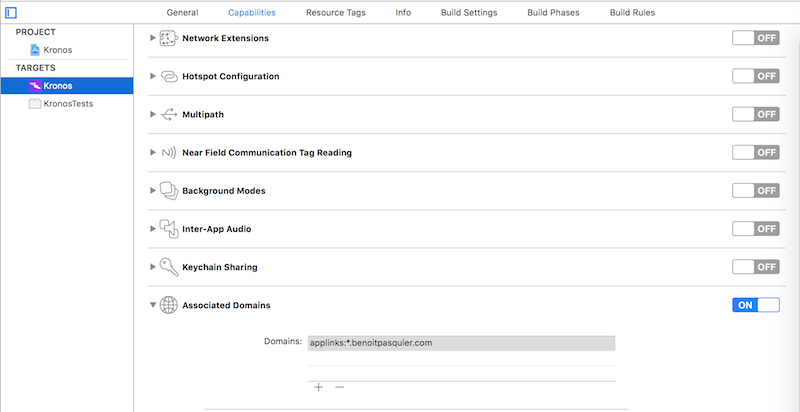
First, we need to indicate to our iOS app the associated domains. Under your target capabilities, switch on the associated domains and add an entry with the app link you want to enabled. For me I left as any of my subdomains can open this app, as applinks:*.benoitpasquier.com.

Almost done, we just need to implement a specific method into our AppDelegate to catch the link once opening the iOS app from universal link.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
// navigate to userActivity.webpageURL
}
return true
}
That’s it! If you deploy your iOS app again, you’ll be able to navigate from your website path straight to your iOS app.
To go further with universal links
I wanted to share extra informations I noticed through my journey while implementing it.
- To test your latest
apple-app-site-associationchanges, you might have to reinstall your iOS app. I believed it is cached in the phone and can take couple hours to be refreshed. - In your association file, allowed path are defined by regex separated by a comma. However, you can also disabled specific path with keyword NOT as
"NOT /videos/*". - You can define multiple apps associated to a same domain as long as it stays a valid JSON. If you are looking for a more complex one, I would recommend to check Google’s (http://google.com/apple-app-site-association)
- If you use an URL shortener or an alias domain (for marketing campaign for instance), you will have to associate this domain too and resolve the destination manually into your app.
In conclusion, we managed to support universal links to redirection mobile users straight to an iOS app without going through a website. This is for me the best user experience you can deliver to your customers.