Why and how to add home screen shortcut for your iOS app
I recently implemented 3D touch for an app and I was very interested about home screen quick actions. If it can be a good way to improve user experience, it doesn’t mean your app always needs it. In this article, I explain how to add home screen shortcut for your app in Swift but mostly why can justify implementing it.

In iOS 9, Apple introduced 3D Touch API to let developers enrich user experience with this new way to access content. Home screen quick action is one of those: with a 3D touch on your app from your home screen, you can display shortcuts to specific features.
There are two types of quick action you can create:
- Static quick actions: defined in your
info.plistapp file, those are available as soon as the app has been installed. - Dynamic quick actions: those can be defined after the first launch of the app and as “dynamic” suggest, they can be updated or removed depending of your usage.
Even if they are handy, let’s keep in mind that they are limited to 4 quick actions all together: 2 statics vs 2 dynamics, 4 statics and 0 dynamic, etc.
Static actions
To understand which feature of your app can justify a static quick action, you need to go back to the core feature of your app. What drives your mobile users.
For instance Facebook includes “Write Post” or “Upload Photo/Video”, Instagram gets “Camera” in first and then “New Post”. In both cases, it makes sense, the key feature of social media is to create and share content.
If I compare to Strava, a running app, “Start recording” is the first action listed. Gmail support a shortcut to quickly compose a new email. In every cases, it relies on what is the key feature for their mobile users.
Now we understand the best use case for it, let’s see how to implement them.
It’s pretty straightforward, the main part happens in the info.plist:
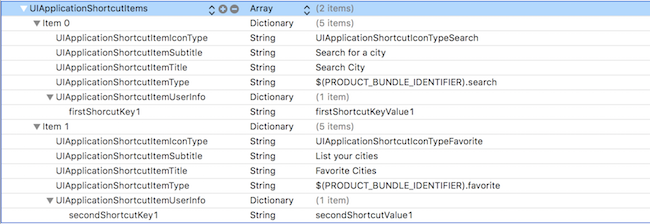
- Define
UIApplicationShortcutItems, an array of every shortcut we want to use. - For each child element:
UIApplicationShortcutItemIconTypeto display a native icon. UIApplicationShortcutItemTitleis the main title of your shortcut and can be localized.UIApplicationShortcutItemSubtitledescribes an optional subtitle and can also be localized.UIApplicationShortcutItemTypecan be used as a unique identifier to your shortcut.UIApplicationShortcutItemUserInfocan include any other informations related to your shortcut.
This is an example of it and how it looks like.

Let’s see now how to implement dynamic quick actions.
Dynamic actions
I believe dynamic actions also fit a specific purpose. It can represent a specific journey to access a content. For instance, an itinerary app could create a shortcut to go home or to go to the office if those addresses have been defined.
Another example can be for e-commerce. If your user tends to shop with a specific filter, like shoes or accessories, it’s some you can automatically create while your users navigate into the app.
Once you know which features fits those requirements, the implementation is almost as straightforward as the first one.
First, we need to define our shortcut either from UIMutableApplicationShortcutItem or UIApplicationShortcutItem.
let shortcutItem = UIApplicationShortcutItem(type: type,
localizedTitle: "Search City",
localizedSubtitle: "Search specific city",
icon: UIApplicationShortcutIcon(type: .search),
userInfo: userInfo)
UIApplication.shared.shortcutItems = [shortcutItem]
Now we have static and dynamic actions, we need to handle them when they are used.
Handle actions
The AppDelegate has a specific method to handle shortcut. Once implemented, you can use the type of shortcut to follow the right action.
func application(_ application: UIApplication, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) {
// catch the shortcut action
}
Be careful when implementing this method though. As the (documentation)[https://developer.apple.com/documentation/uikit/uiapplicationdelegate/1622935-application] suggest:
Called when the user activates your application by selecting a shortcut on the home screen, except when
-application:willFinishLaunchingWithOptions:or-application:didFinishLaunchingWithOptionsreturns NO.
It’s probably best to handle these shortcuts in those methods when possible and return false instead.
In conclusion, we’ve seen how to support home screen quick actions in Swift either for static or dynamic shortcuts. Most important we defined what’s the best feature that can justify those shortcut.
On the other side, it seems there is two different kind of users using those shortcuts: either they love them, either they don’t bother using them. It’s something to keep in mind when you want to implement them.
If your mobile user journey is too long or to complicated to allow shortcuts, it’s probably not worth it. However, if you can easily justify it as listed above, then I believe it can be a nice way to improve the user experience and eventually increase retention.
What about you? Do you already have them in your app? As a mobile user, do you use home screen quick actions often?