How to integrate Firebase in your iOS app
Firebase is a set of tools introduced by Google to build better mobile apps. I worked with this many times and even if it’s straight forward to integrate, here are couple advices of implementation to make the most of it.
Firebase is quite popular in mobile development because of the diversity of tools available, all very easy to integrate. In this article, I just want to share things to consider while implementing those tools. I’ll stay focus only on three only: RemoteConfig, Analytics and Performance.

Install Firebase
First, the easiest way to install Firebase into your iOS app is by using Cocoapods. Good thing is that you can limit tools you want to include; you won’t need to add Firebase Database is you only want Firebase RemoteConfig.
However, I would recommend to use Cocoapods documentation instead of the official one to standardise the import: using Firebase instead of Firebase/Core, FirebaseRemoteConfig instead of Firebase/RemoteConfig. I believe Cocoapods is updated more often that their documentation.
target 'FirebaseApp' do
pod 'Firebase'
pod 'FirebaseRemoteConfig'
end
RemoteConfig
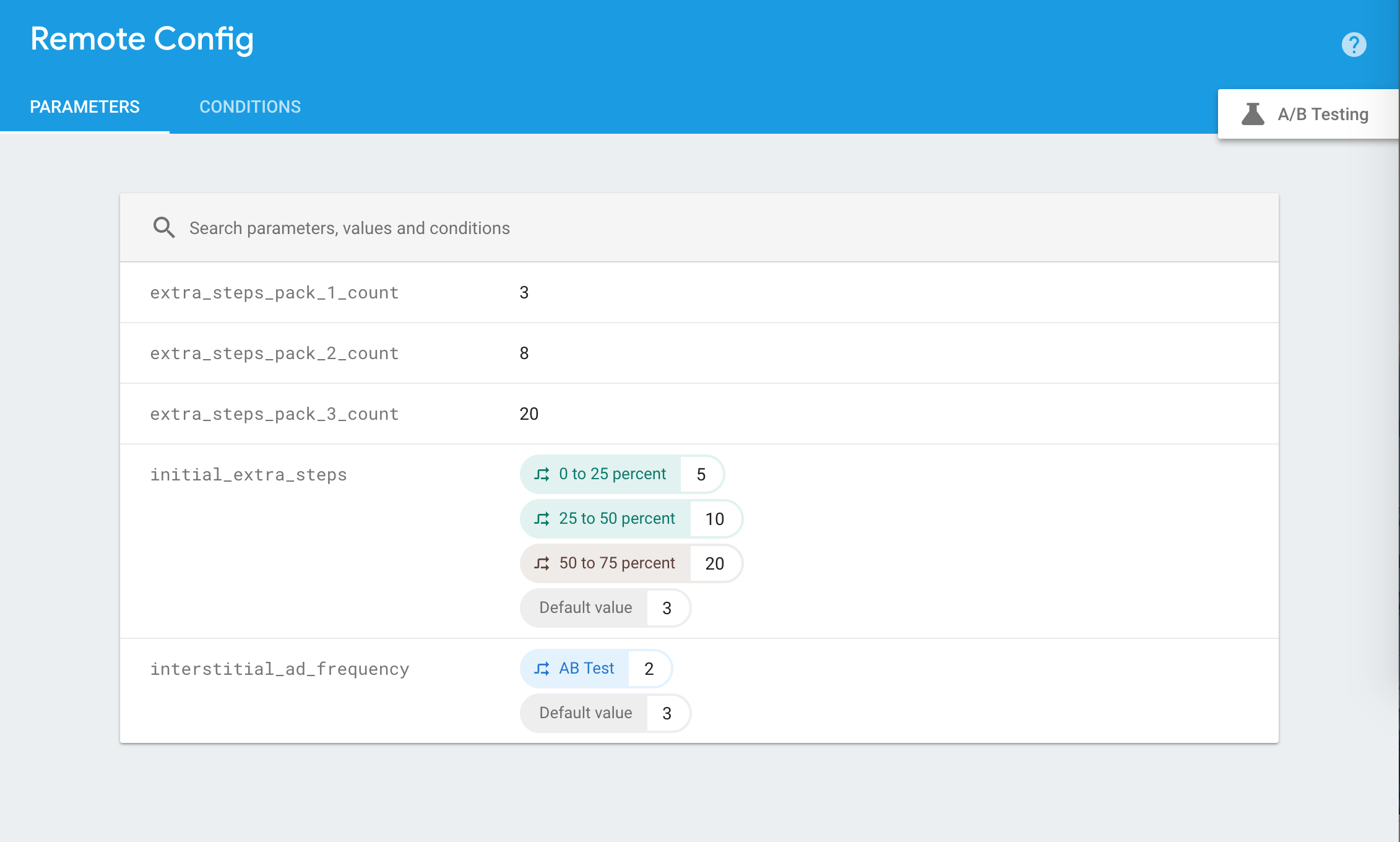
Firebase gives us the ability to create a configuration of your app that you can remotely update. It’s also a really good way to do A/B testing, it’s a great tool.

However, be careful the way you implement it in your iOS app, you don’t want to rely on RemoteConfig only. A simple reason is that if RemoteConfig is not reachable (if the request failed), you still want to use default configuration. As a reminder, Firebase is not available in China because behind of the Great Firewall.
To make it easier, be sure to abstract your implementation of Firebase in your app. Then, use local default values to avoid any restrictions for your users, regardless of their location.
Here is an example of implementing Firebase in Swift
import Firebase
protocol ConfigProtocol {
func fetchConfig(defaultParams: [String: NSObject]?)
}
final class FirebaseConfigManager : ConfigProtocol {
lazy var remoteConfig : RemoteConfig = {
return RemoteConfig.remoteConfig()
}()
func fetchConfig(defaultParams: [String: NSObject]?) {
// set default params
remoteConfig.setDefaults(defaultParams)
// fetch remote config asynchronously
DispatchQueue.global().async { [weak self] in
self?.remoteConfig.fetch(completionHandler: nil)
}
}
}
Performance
Firebase also includes a performance library to have some insight about your iOS app. It can list network time requests, app launch time etc.
However, I noticed Firebase Performance can also create some issues in your iOS app too. Since its integration, I could see crash report coming from the library itself. I don’t think I was an isolate case, but it became counter productive, enough to make me remove and migrate to alternative tools.
Analytics
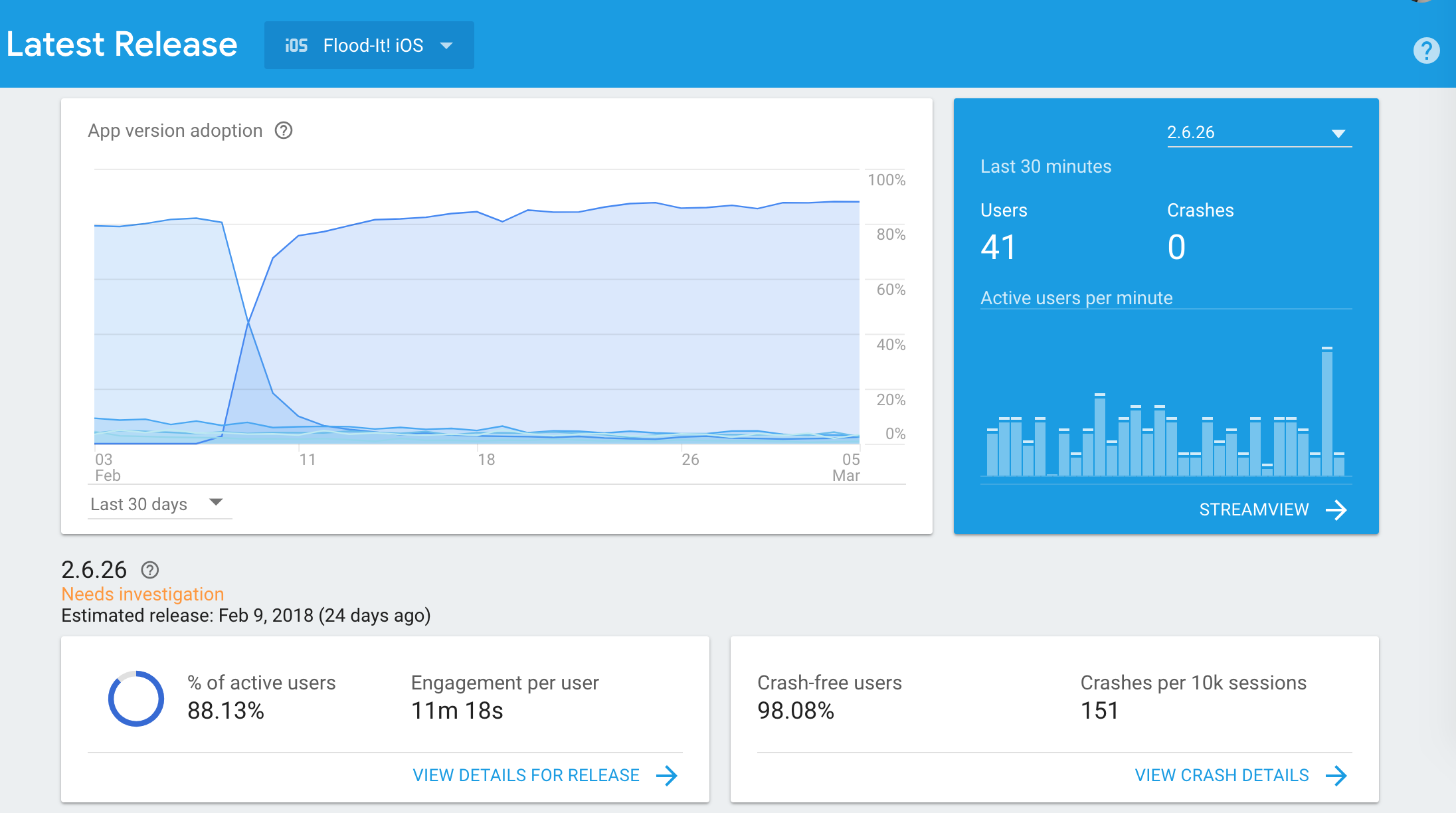
Don’t get me wrong, not everything is bad, Firebase Analytics is a good example of it. The main point of it is to understand how your customers use your iOS app. It does include monthly active users, adoption during update, conversion events.
As the same as RemoteConfig, you never know how long you will use it, so abstracting the implementation will make your life easier if you need to migrate to another tool in the future.
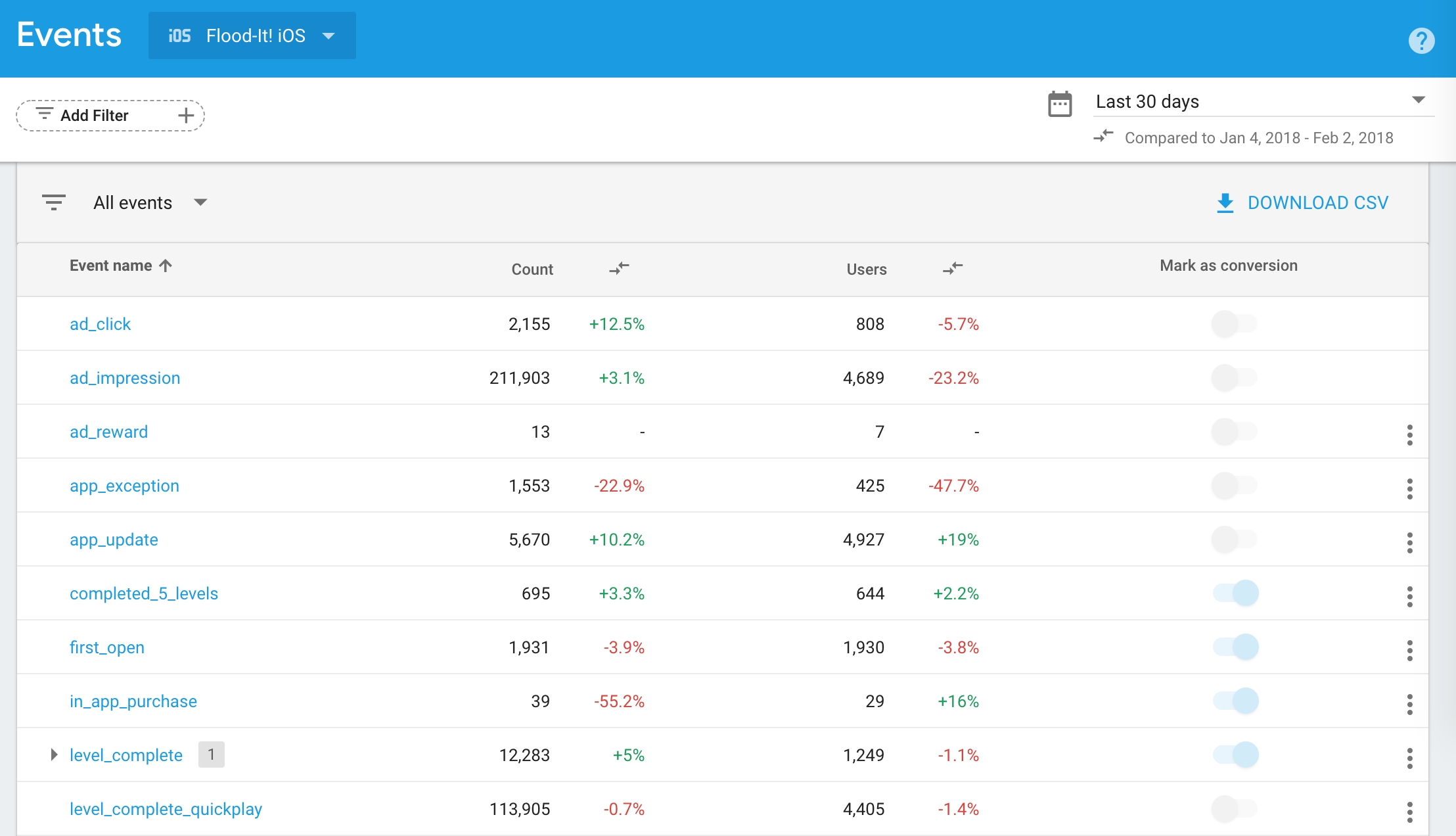
Events and analytics itself don’t make much sense without a good way to represent it over the time. Lucky for us, Firebase can be couple with Google BigQuery to generate reports over the time.

Finally, it also includes a debug view to be able to verify your integration on a live build.
In conclusion, Firebase looks to be a great set of tools to improve any iOS app but you can’t rely on it only. You need to be prepare, some bits can be unstable or unreachable to your users. I would advise you to implement only what you need instead of integrating all at once. Then, it’s up to you to find the right balance to give the best user experience without compromising it with the monitoring.